
어도비 애프터이펙트로 타이포그래피 만들기
여행을 다녀오면 사진정리 후 바로 편집을 하고 있어요.
대부분의 사진과 영상은 어도비 포토샵, 프리미어를 이용하여 편집을 하지만, 최근에는 에프터이펙트를 배우고 있습니다.
어도비 애프터 이펙트를 사용하는 이유는 심플한 사진과 영상에 다이내믹한 모션을 주면서 보다 임팩트 있는 화면을 만들 수 있기 때문입니다.

사진에 타이포그래피는 가끔 만들어 보았는데 영상에 타이포그래피를 만들면 보다 퀄리티 있는 영상이 만들어지고 타이포그래피는 메인 썸네일을 만들 때 가장 많이 사용하기 쉬운 작업이기 때문에 이 정도는 알아두면 아주 유용하게 쓸 수 있을 것 같습니다.


얼마 전에 부산에 다녀와서 사진뿐만 아니라 영상도 많이 찍어왔는데 요즘은 짧은 영상으로 여행 정보를 전하려고 평소보다 많이 다녀왔어요.아직 어도비 애프터이펙트 타이포그래피 초보 단계라 편집만 해놨어요

유튜브에는 동영상을 올려드렸는데 예전에는 텍스트로 첫 화면을 따로 만들었는데 이제 타이포그래피를 만들 수도 있고 동영상의 퀄리티도 한층 올라갈 수 있을 것 같아요!
그러면 타이포그래피의 작성 과정도 간단하게 보여드릴게요!7일간 무료로 이용할 수 있습니다.
Adobe After Effects를 사용하여 모션 그래픽과 시각 효과를 만들 수 있으며 영화, TV, 동영상 및 웹용으로 디자인 할 수 있습니다.www.adobe.com
타이포그래피로 메인 샷을 만들어 보다

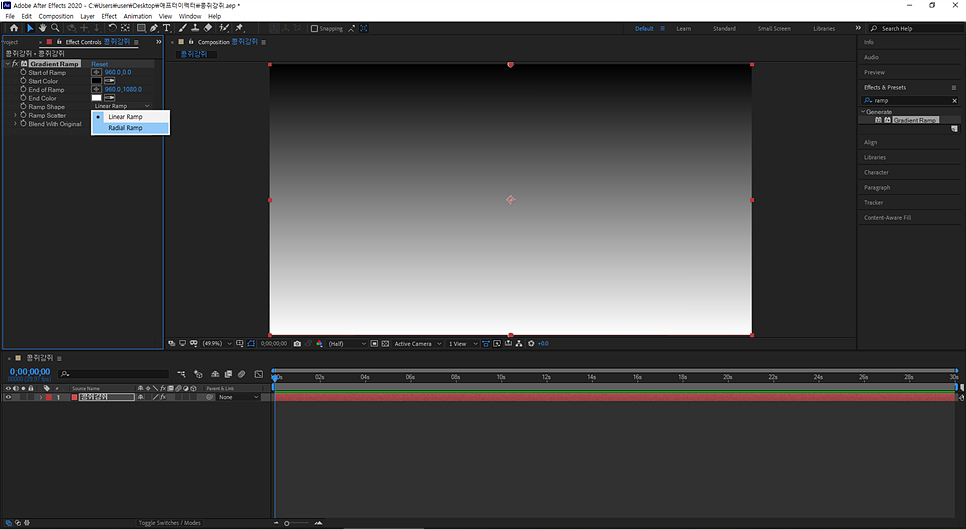
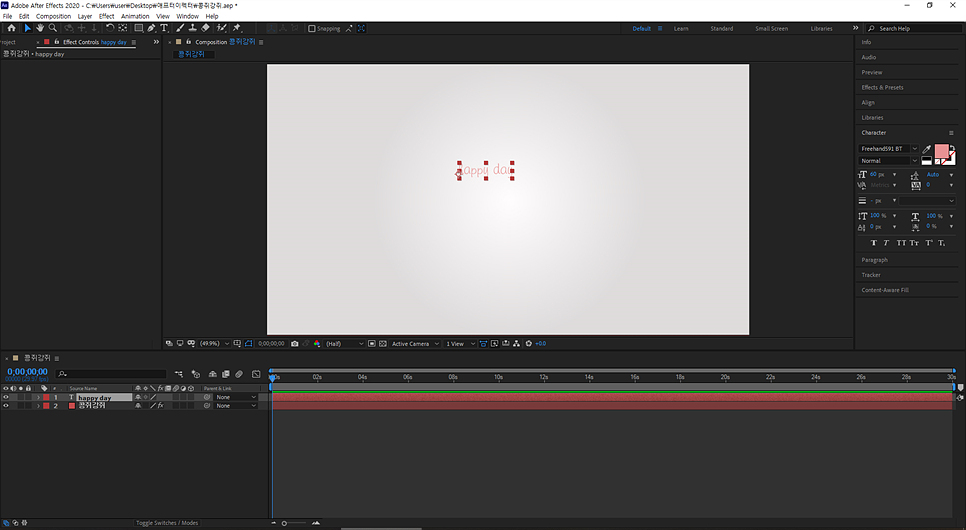
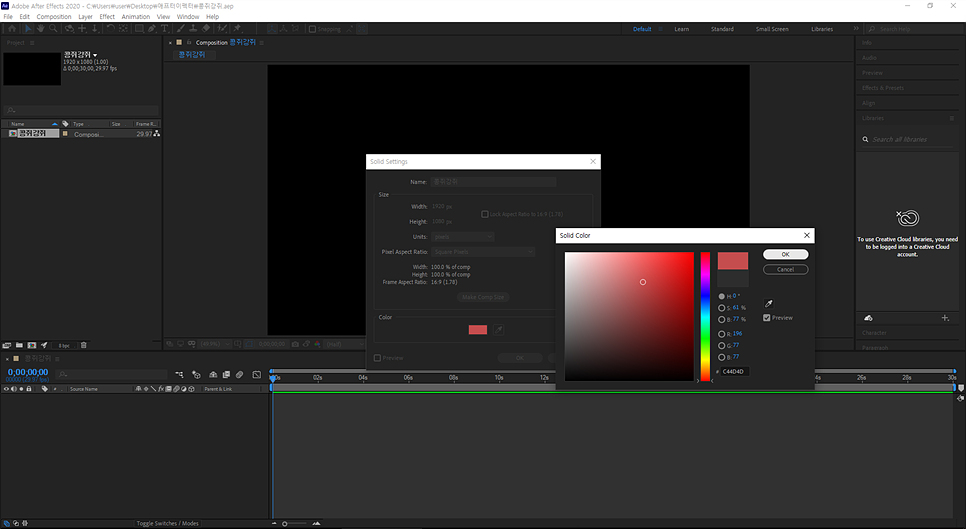
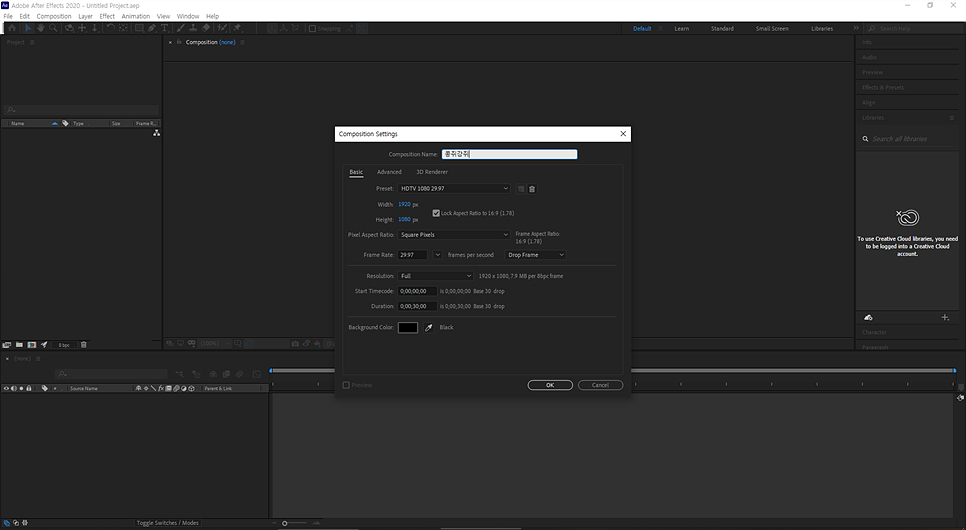
첫 번째로 컴포지션(composition)에서 새로운 레이어 하나를 생성합니다.


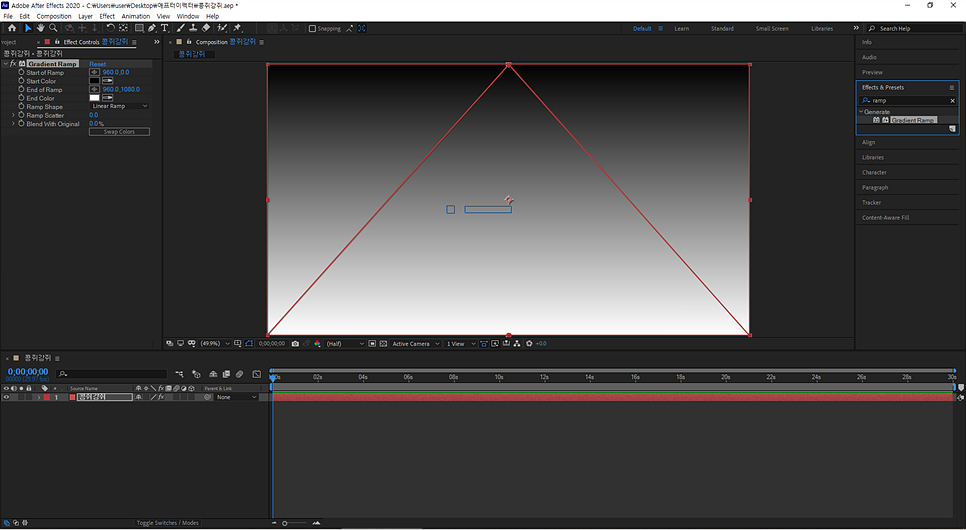
애프터 이펙트 타이포구 라피를 만들 때 편집하는 여성의 영상을 보면서 배웠는데 배경화면에 그라데이션을 주었는데 사진과 영상을 읽고 하시면 될 것 같습니다.


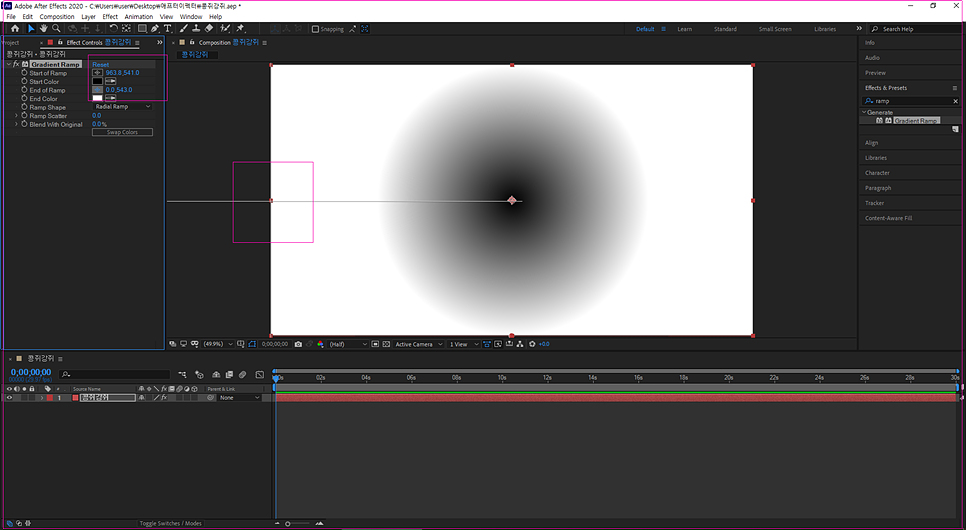
Effects & Presets에서 Ramp를 찾고 좌측 상단에서 Radial Ramp를 선택한 후 시작 컬러는 화이트, 엔드 컬러는 연그레이로 설정합니다.

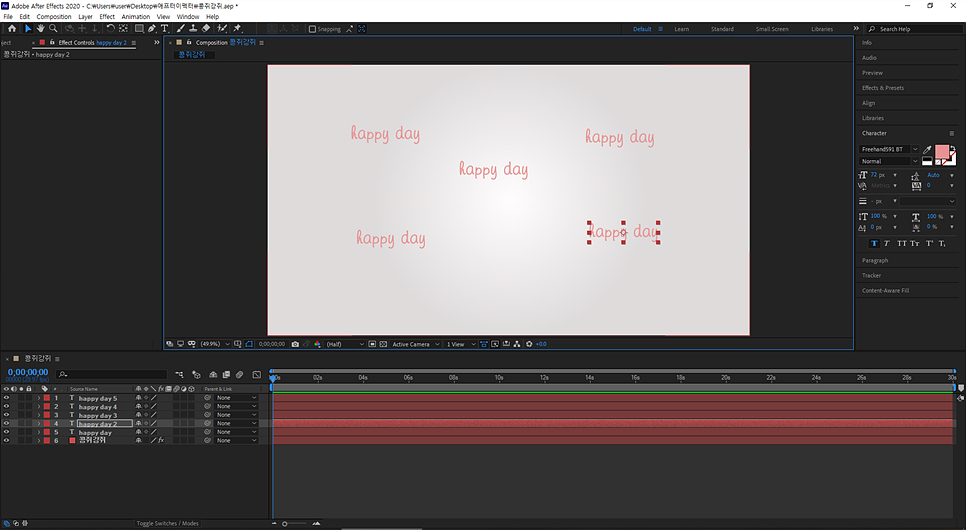
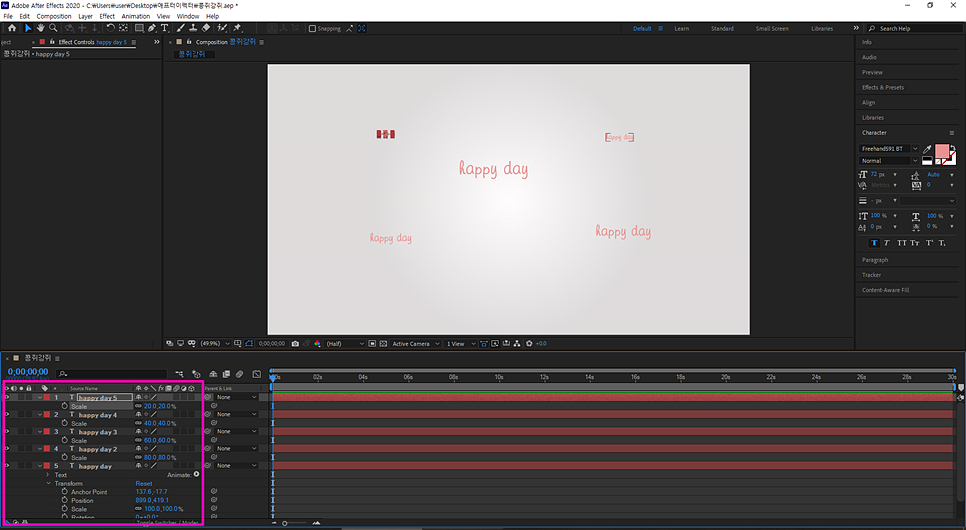
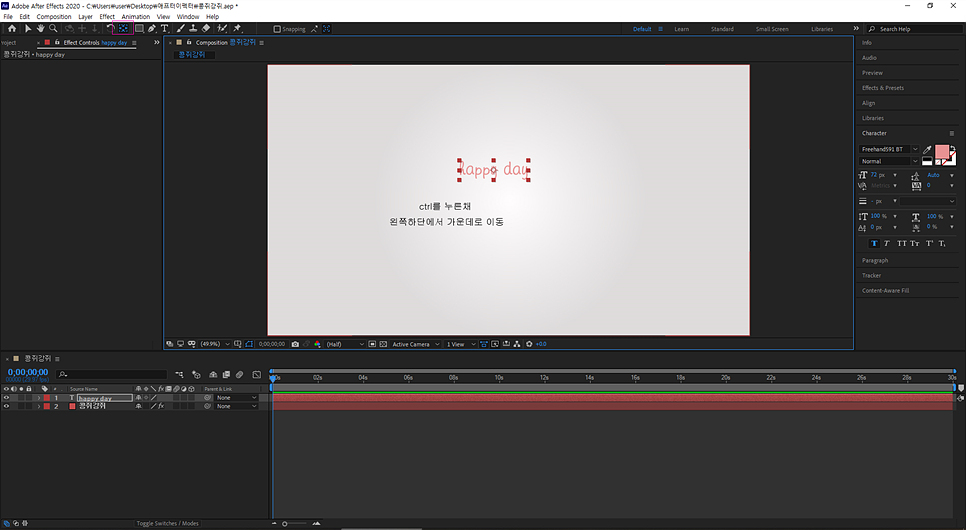
‘T’를 선택하고 화면에 들어갈 텍스트를 입력하고 화살표 모양 셀렉션을 클릭!

펜 비하인드 툴을 클릭 후 Ctrl을 누른 채 빨간색 점 왼쪽에서 중심으로 이동해야 균형을 잡을 수 있습니다.


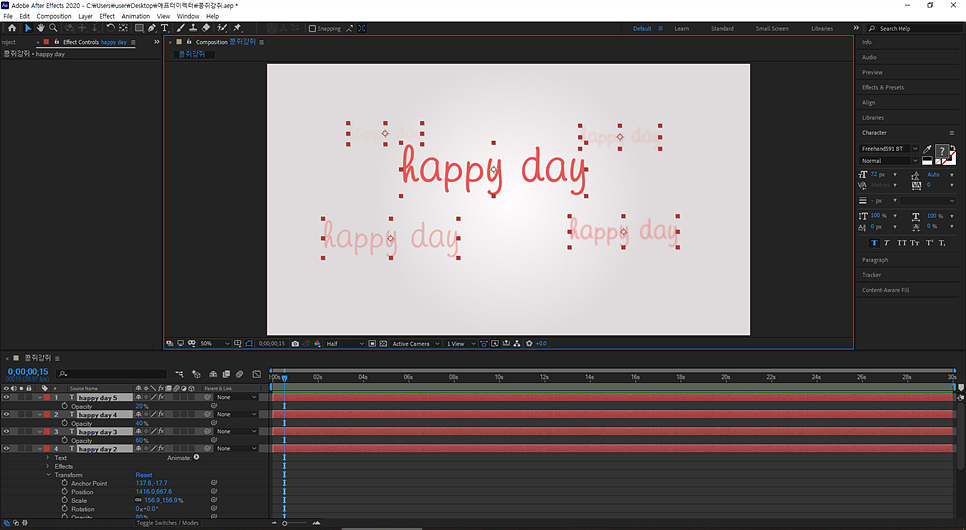
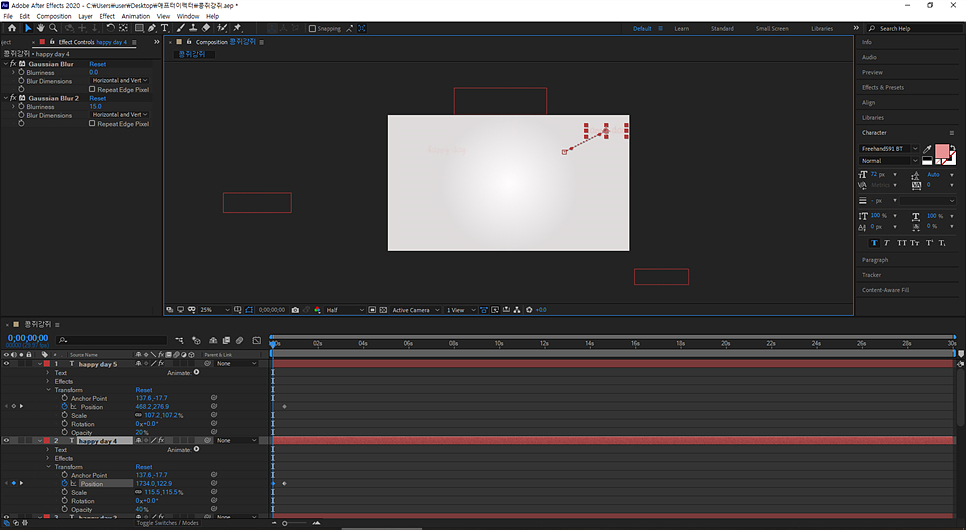
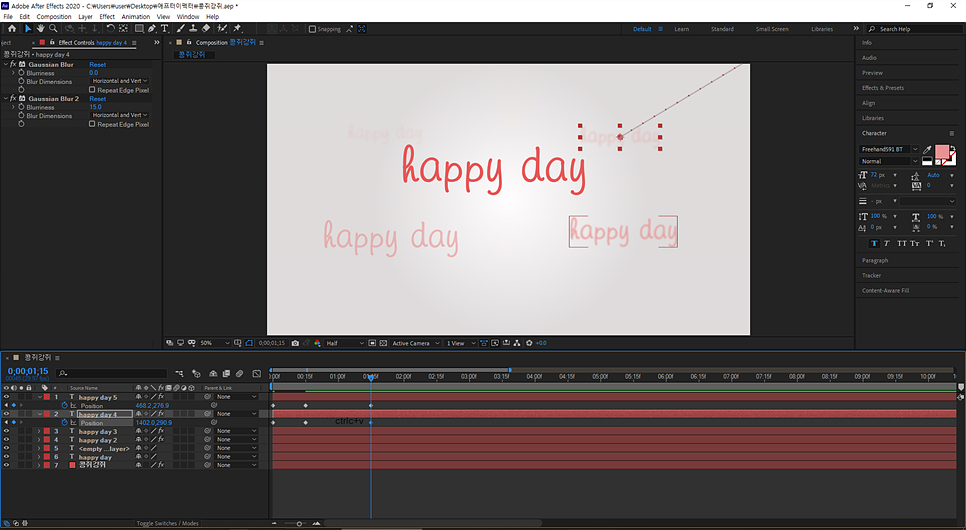
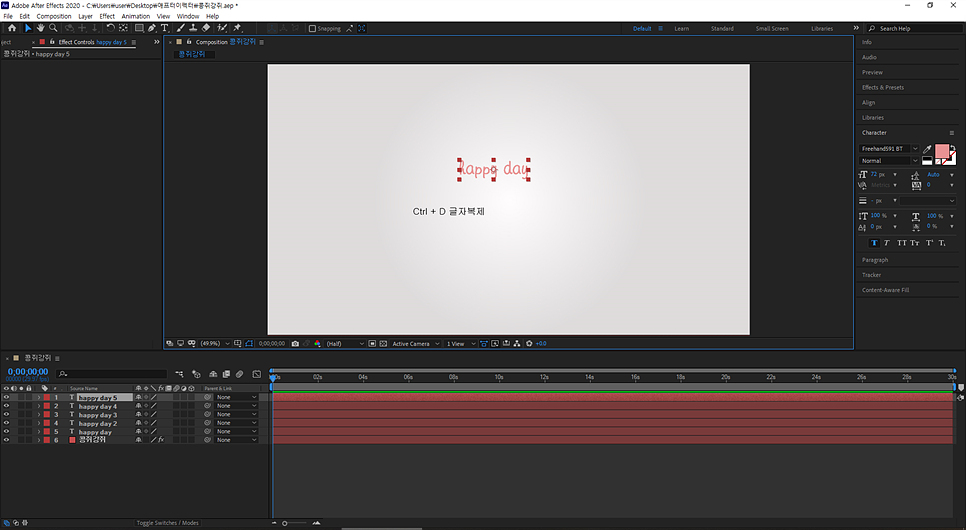
여러가지 모션을 표현하기 때문에 Ctrl+D로 여러 문자를 복사를 하면 각각의 문자의 크기, 투명도를 각각 다르게 할 수가 있습니다.


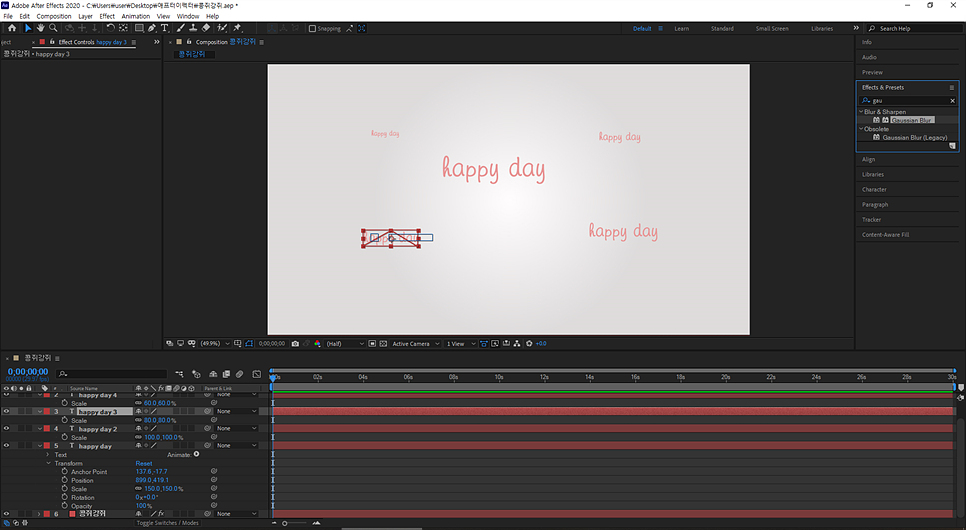
문자 사이즈 변경은 Sourc e Name을 각각 클릭 후 S(Scale)를 클릭하여 사이즈를 변경할 수 있습니다.
5가지 소스의 크기는 100806020, 이렇게 설정을 기본으로 해놨는데 조금 더 눈에 띄는 모션을 위해서 변화를 크게 하는 것도 좋을 것 같습니다.

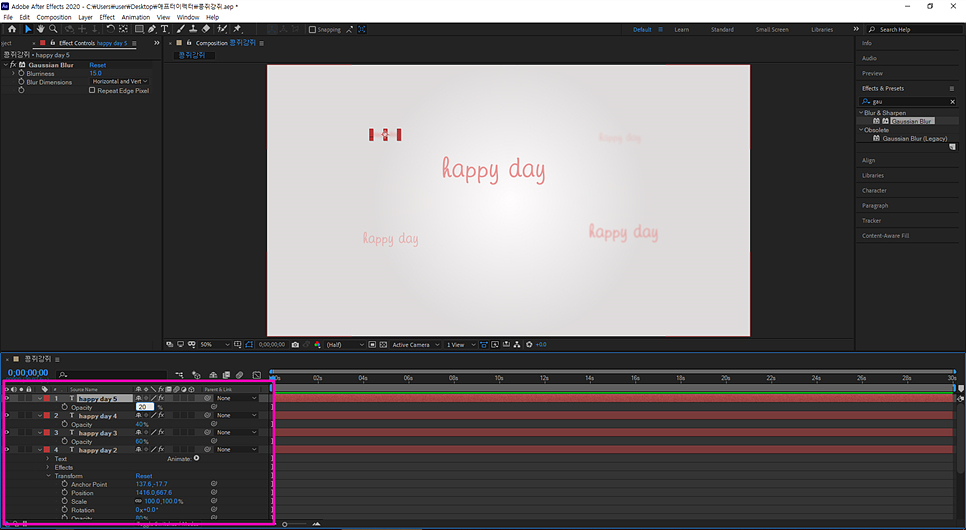
애프터이펙트 프리세로 가우시안 블러를 선택한 후 입체적인 느낌을 주었습니다
소스네임에서 T(Opercity)를 클릭하여 적절한 수치를 넣은 후 조금씩 바꿔가며 변경합니다.
앞서 말씀드렸던 그라데이션과 가우시안브라는 생략할 수 있는 부분이지만, 이제부터는 정말 모션을 주는 과정이기 때문에 가장 주의해서 보셔야 합니다.


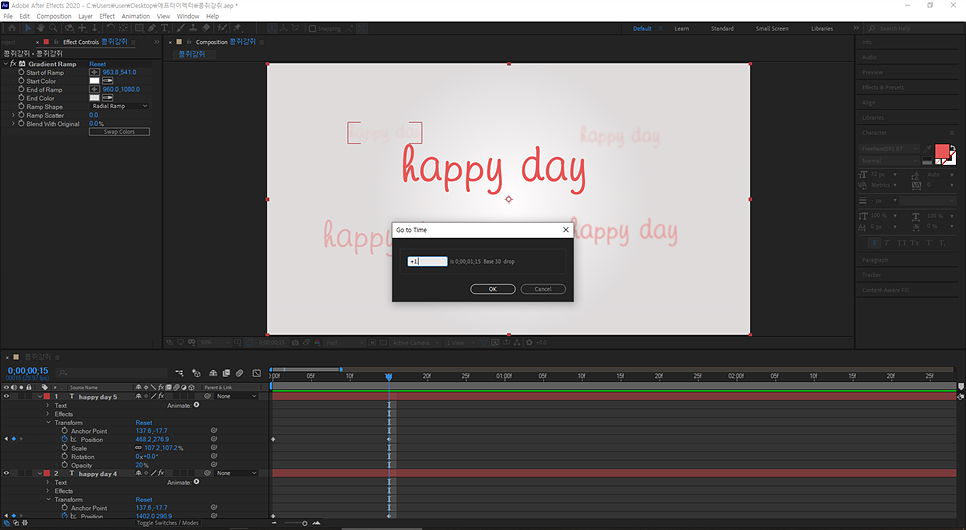
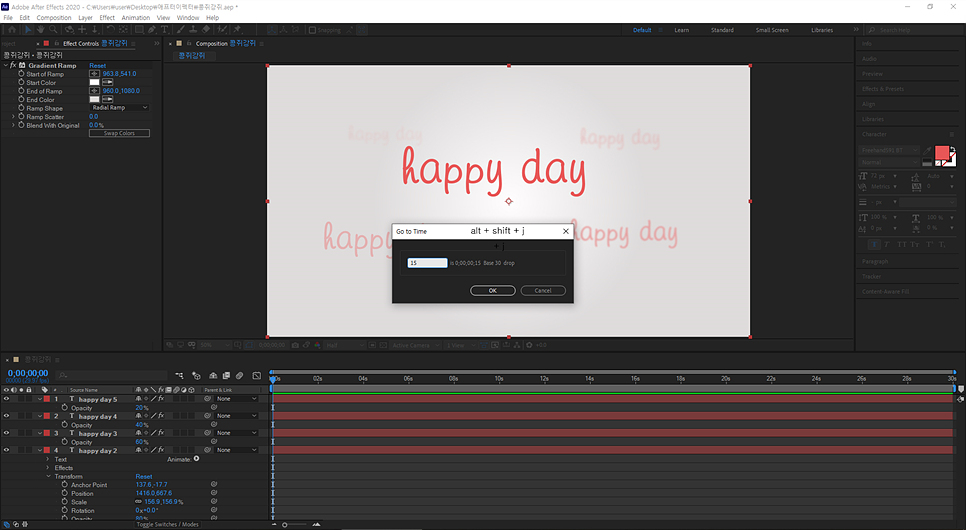
타임코드를 설정해보겠습니다.alt + shift + j 는 단축키 입니다.
15프레임부터 시작하기 위해 15를 입력했습니다
1초부터 시작하고 싶다면 0100 2분 2초 15프레임을 입력하고 싶다면 020215 또는 2.2.15를 입력하십시오.
각각의 프레임을 선택해 키 프레임을 15 프레임으로 설정했습니다.

표시기를 다시 제로 이동시켜 각 글자를 원하는 방향으로 드래그하세요


글자를 안드로이드 들어오는 모션이 끝난 다음에 밖으로 나가는 모션도 만들어야 돼요
1초 후 또는 2초 후에 밖으로 나가는 설정을 하기 전에 각각의 문자를 선택하여 ctrlc+v를 먼저 합니다.


alt+shift+j로 15프레임을 입력한 후 다시 글자를 하나씩 다른 방향으로 이동시켰습니다.

거의 마지막 단계네요그거는 글자가 동시에 들어가는 것보다 조금 시간차를 두고 하나씩 들어가는 게 생동감이 느껴지기 때문에 키 프레임에 있는 글자는 선택한 후에 자유롭게 움직여서 조정했습니다.

마지막은 모션블러인데요. 이건 꼭 필요한 건 아니지만 자연스럽게 잔상을 만들 수 있는 화면을 만들기 위해 전체적으로 설정을 해봤습니다.


저장만 남았습니다.지금까지 작업한 모션이 올바르게 적용되었는지 스페이스 바를 눌러 테스트한 후 저장 장소를 선택하여 렌더링하면 완료!
첫 번째 영상은 배경이 없는 화면에 타이포그래피를, 두 번째 영상은 사진에 타이포그래피를 만들어 보았습니다.
샘플로 만들어 봤는데, 이렇게 한번 직접 그래픽 디자인을 해보니 너무 어렵게만 느껴졌던 어드비 애프터 이펙트에 대한 두려움도 극복할 수 있었고 이제는 더 멋진 메인을 만들 수 있을 것 같습니다.


타이포그래피는 여백이 있는 사진이나 영상으로 만들면 눈에 띄는 모션을 만들기에 좋습니다.
저처럼 아직 한번도 시도해보지 않으신 분들은 어도비 애프터이펙트 7일간 무료체험을 통해 먼저 시도하실 수 있으니 경험해보세요!
#애프터이펙트, #AfterEffects, #타이포그래피, #그래픽디자인 #어도비애프터이펙트, #타이포그래피, #타이포그래피만들기, #텍스트애니메이션
